How to Avoid Mobilegeddon on Your Website
Google is now ranking mobile-friendly websites higher than those that are not mobile ready.

[space50][space20]
Is Your Site Ready for Google?
Listen in to Appletree MediaWorks on TheUnionEdge.com on 4/28 at 1:30pm for help.
Is Your Website Mobile-Friendly?
If not, Google may now penalize your ranking for it.
The other day while browsing the web on my phone during lunch, I clicked on a link to an article that sounded interesting, only to find that the site was impossible to read. The text was tiny – I could zoom way in, but then I had to scroll to the side repeatedly to read anything. It was a frustrating experience, and I hit the ‘back’ button before getting far.
 Don’t let users have that same experience on your website.
Don’t let users have that same experience on your website.
How can you tell if your site is mobile-friendly?
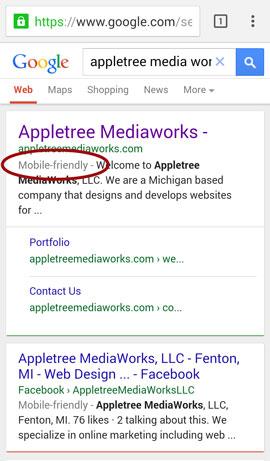
1) If you search for your site in a mobile web-browser, do you see the words, “Mobile-Friendly” next to your search entry in Google search? If not, Google isn’t seeing your site as mobile-friendly.
2) If you view your page, is text very small? Do you have to pinch-and-drag to read the site?
3) Do things seem too wide to view properly?
4) Is your site very difficult to navigate without zooming way in? Are links small and too close together to touch accurately with your finger?
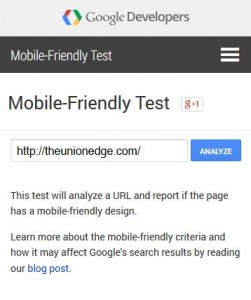
 If you still aren’t sure, Google has a Mobile-Friendly Test to check your site out on.
If you still aren’t sure, Google has a Mobile-Friendly Test to check your site out on.
What if your site isn’t mobile-friendly?
The Mobile-Friendly Test will give links and tips on why your site isn’t mobile-friendly, and what to do about it. The most complicated issues can generally be resolved by converting a website to a responsive WordPress theme.
Mobile-Friendliness is not the only the thing to determine Google rank, but small businesses and organizations are most likely to lose out since the change. And with many people using their phones to look up information and local websites, making sure your website is accessible to everyone can only help.
We here at Appletree MediaWorks use responsive, mobile-ready themes when building our most recent websites for clients. If you’d like some help, give us a call and we can work you through your options.
How to Make a Website Mobile Ready
Is Your Website Mobile Ready?
According to Pew Research Center, over half of adult Americans own a smartphone – a full 55% of the adult population, and that number is only increasing. This means it has become essential that a person using their phone to search the web can access and easily navigate your website. What makes a website good or bad for the internet? We’ll go over those points, and what you can do to ensure you know how to make a website mobile ready.
First, it can help to find out how many people are accessing your website via mobile devices. The simplest way to do this is take a look at Google Analytics. This tool has the option to see what platform, device, and browser people are using to access your site. Some sites are more likely to be accessed from a phone than others, but most sites have at least some content that people might want to quickly access on-the-go. Try to think about parts of your website that someone might want to access while out on the road. For example, if your business has a physical location, your address and phone number should be prominently displayed on your mobile site.
What are the problems with ordinary sites?
There are a few problems that make navigating a website tricky from a mobile device:
- Too much right-scrolling. Your computer monitor is going to be much wider than any mobile device, and if your website persists in maintaining that wider-than-high aspect ratio, it’s going to force people to scroll right when they expect to be scrolling down.
- Small Text. Phone screens are tiny, and if your text does not scale properly, users are going to have to continually ‘pinch’ their screens to zoom in. This gets tedious when you have to pinch AND side-scroll. That’s work, and people don’t want to work to find your info on a website.
- Images and Videos are not adjusted. It’s important that a user not have to do finger-screen gymnastics to view an image or watch a video.
- Website loads too slow. Phones using data plans are usually considerably slower to load content than a regular computer connected to high speed internet. Additionally, data plans can be limited and capped. Don’t make a user spend precious time and data downloading content that is unnecessary.
- Navigation is difficult. Dropdown menus and lots of small buttons and links might be perfectly fine for a mouse, but generally a person is not going to carry a stylus to click on an itty-bitty link. Be sure a button is big enough to afford even the larger-fingered among us some accuracy.
How make things mobile-friendly
All that said, making sure you have a mobile-friendly website is not the beast of a challenge it may seem like. You have a few options to consider:
- Build a mobile version of your site. Technically, you will have two sites, one optimized for mobile devices, the other for the web. The problem here is that both sites are going to need maintenance and updating, and forgetting the content for your mobile site is going to be potentially worse than an inconvenient site.
- Use a Mobile-Optimized theme. If your site is targeted primarily at mobile users, it may be worth the time to consider designing your website with a mobile device in mind, and then adjust it accordingly for computer-based use later.
- Build an app. Lately everyone has jumped on the app bandwagon, but an app to download on a device may be worth your time to consider if your site does special things or has features that are above and beyond the needs of a website. If your app is just going to be a downloadable reproduction of your website, however, it may not be worth the time and effort.
- Use a responsive design. Appletree Mediaworks’ more recent web designs are responsive, geared both for use on a computer’s web browser and mobile devices concurrently. Responsive sites seamlessly transform themselves to fit whatever device they are being viewed on. Many WordPress themes are designed to be responsive.
Improving Websites
When it comes to building a website for your business, it’s easy to get lost in the details – information you want to display on the site, what customers want and expect to see, and where to start. How can you make a website look good while keeping the information manageable?
Visible Basics
- Usability: First and foremost, a business website must be usable. Your viewers need to be able to navigate the website without a lot of hassle, find what they’re looking for in minimal time, and see what is before them without any effort on their part. This means that a clean layout with clear navigation is important. Think of your newspaper: you know where the header and the date and the table of contents are located. It’s about the same in most newspapers, even if it may change locations on the page, it remains easy to find. Compare this to a website – if you want to find the ‘Contact Us’ part of the site, it should be simple and intuitive.
- Readability: Usability ties heavily into readability – not only do you want things easy to find, but they need to be easy to read as well. This includes contrast between text and background, white space, and good typography. You want your viewers to stick around and read more of the website.
- Typography & White Space: Your typeface should be easy to read. Google Fonts may give you access to more fonts than Arial and Verdana, but don’t get carried away – the bulk of your text should remain in a clear font face, utilizing different font styles, sizes, and weights for headers. Don’t use more than two or three different fonts – it’s just not necessary. Also, gone are the days of tiny fonts bunched into all available space. Be sure you give plenty of breathing room for your content, not only between lines but also by using a big enough font that it is easy to read by many eyes, on many different devices.
- Bullets & Lists: Bullets and lists keep your readers’ eyes moving through large amounts of information. People reading websites expect ease of use and the ability to skim rapidly through large amounts of information. Use this to your advantage!
Effortless Usage
- Call to Action: Not only do you want to tell your users how they can engage with your business or website, but you want to make it simple. Want someone to sign up for a newsletter or donate through a button? Make this happen in as few clicks as possible.
- Easy Forms: Using the same principle, don’t ask users to complete lengthy forms – if it feels like work, they might just close the page and forget about it. Make it simple and people will be more likely to follow through to completion.
- New Info: Highlight new and important information and make it very prominent to see. New users will know the site is being kept up to date and returning users do not have to search through content they’ve already read.
- Manage Scroll: Web design is undergoing an evolution thanks to mobile devices. With smaller screens, buttons and links can be difficult to click and it’s unlikely everything will fit on the screen at once in all cases. Horizontal scroll is still confusing to many users so it should still be avoided. Vertical scroll should be limited to no more than necessary. Keep a simple design whenever possible.
Mobile Access
- More Every Day: Approximately 1.2 billion people access the Internet by mobile device, and this use is on the rise. Since a viewer might access a website while looking for information on the go, the quicker they can find what they’re looking for, the better.
- Data Use: Mobile users are often limited to restricted data plans, so keeping images optimized and websites light and quick to load is a boon for anyone needing to find an address or number by phone. Nobody with limited data wants to wait for huge banners to load repeatedly.
- Keep It Simple: Sites particularly geared for mobile users should be simple, short, and easy to navigate. Give people what they want and quickly – they’ll be far less annoyed and less likely to leave.
Design
- Color: Remember how we talked about making a site easy to read? Color ties heavily into this. Your color scheme is important – never make it offensive to the eye or difficult to read. Red text on a black background makes your site look dated and is hard on the eyes. Make your colors match your business, but be careful to use the colors in a way that ensures reading the text itself remains effortless.
- Images: Images should support your content and make sense, not just fill up space. You might like that picture of your dog or the logo of your favorite sports team, but unless your business website is about dogs or sports, these won’t be a good match for your content. Always resist the temptation to use images that do not support the content itself. Icons indicating specific information, on the other hand, can draw the eye and do wonders for your design.
Maintenance
- Storefront: Like a storefront, a website needs updating and maintenance. People like to know you’re there and active. Once a site is set up, regular low-level maintenance can keep it from getting dated and stale, and may help to remind search engines that you are keeping things fresh.
- Review: Review visitor statistics to make tweaks and adjustments to navigation and content. A high bounce rate means people are reaching your site from searching for certain keywords, but are not finding what they’re looking for. It is a good idea to investigate those keywords and landing pages to see if there is a discrepancy worth fixing.
- Guidelines: Google, Bing, and other search engines are continually updating their guidelines and how they process data. While this can be a challenge to keep track of, it can affect your traffic from search engines. Keeping up to date with these guidelines will help to bring more traffic to your website.
Here at Appletree Mediaworks, we have experience addressing all of these issues. If it seems like a lot to tackle on your own, we’d be happy to talk about the ways we can help improve or redesign your existing website.
June Union Edge Podcast Blog Post – The Choice To Jump To WordPress
The Choice to Jump to WordPress
A number of Appletree MediaWorks sites have taken the leap from a regular website or a Joomla based website to WordPress, and we’ve already explained at length why we prefer the WordPress platform for a website. But what are some of the things you can expect from a WordPress site if you choose to take that leap?
Updates
WordPress can be updated on the fly, even from a mobile device – no fighting with HTML, no shuffling files around. Simply log in and you’re there. There are even apps for iOS and Android to make these fast updates even easier.
Real Time Feeds, Social Media Integration
A number of our clients have added social media feeds on the front page of their site so users can get real time updates all in one place. Plugins also allow for a company’s own social media to feed right into their site as well.
Sharp, Eye Pleasing Photo Galleries
WordPress allows for impressive photo galleries – both static ones and rotating galleries to show many images with little effort. These make it easy for the client to update and add additional images.
Fast and Accurate Search Feature
In the past, on more traditional websites, it could be aggravating to use a search bar trying to find something on a website. These days, with WordPress, the search features are much more user friendly and likely to turn up intended results.
Great Looking Calendars
WordPress allows for the integration of event calendars to display what is going on in a variety of different ways to best suit your website layout and users. These calendars can connect to all sorts of desktop and mobile calendar applications for a seamless experience.
One Step Newsletter Sign Up
WordPress makes it simple to set up a newsletter signup form and easy to organize and keep track of your subscribers.
Easy ‘Sharing’ Plugins
Google Plus and Facebook like/follow buttons are easy to handle on WordPress, both for the entire site, and for individual pages and posts.
Effective Plugins for Managing SEO
WordPress is designed for Search Engine Optimization. This increases the likelihood that your website will rate highly on Google or Bing. Add to this a variety of plugins that effectively manage your SEO and keywords to improve upon what you already have.
Donations Integration
A useful favorite among tools for organizations is the PayPal donation integration, letting site visitors donate to the organization without complication, whether or not they have a PayPal account.
Responsive Designs
Not everyone uses a desktop computer to browse websites these days. Fortunately, WordPress has many responsive designs that are made to look great on all devices: Phones, iPads, iPods, tablets, and other devices.
Best of all, WordPress is easy to use and maintain. We can create your custom design for WordPress, and when updates and additions are needed, these can be added quickly and effectively. We also offer WordPress training sessions to help get you started.
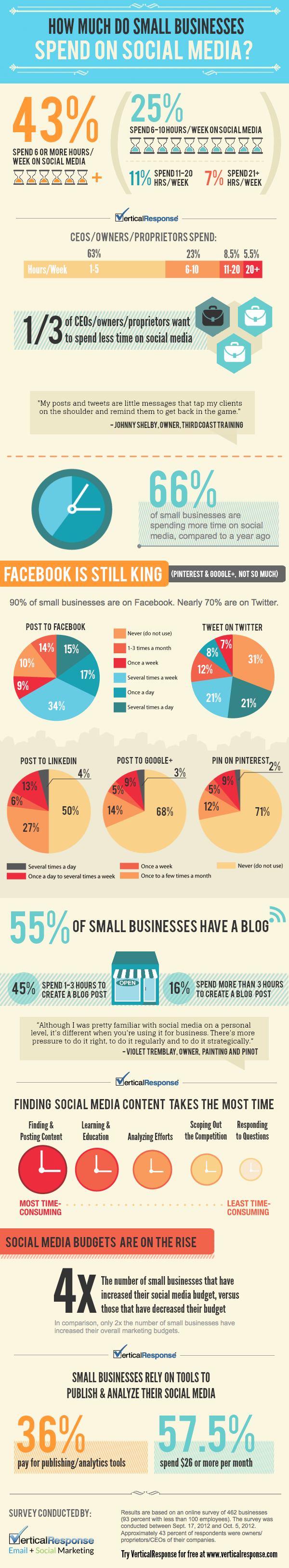
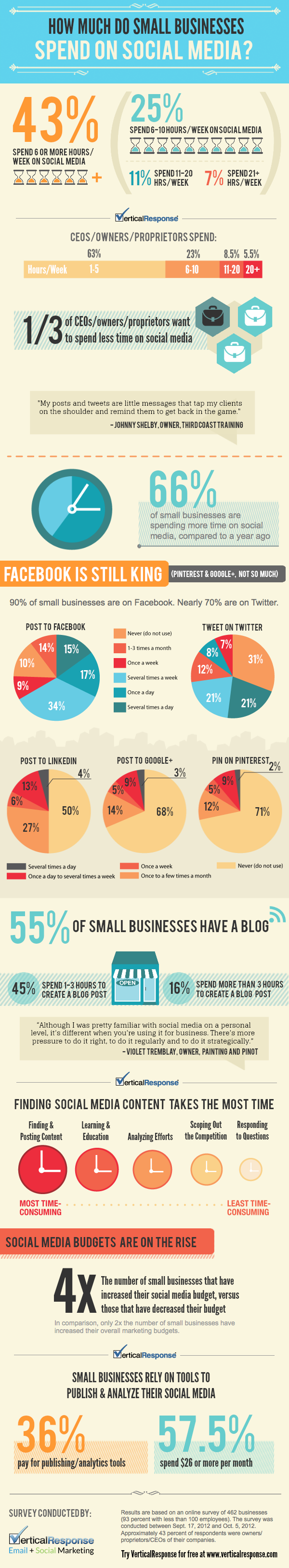
How Much Do Small Businesses Spend on Social Media?
According to James’s recent post about Facebook, “Facebook was initially created as an exclusive club where university students could interact with other students. Zuckerberg did not worry about making the service profitable initially because he wanted it to be “cool”, shunning the banner ad approach in favor of a clean, polished look. This initial marketing helped to foster what is now known as a social network, where friends connect, keep up with each other’s lives, and even chat live. This friend driven social atmosphere becomes fertile ground for grass-roots marketing, where buzz can be passed between intermingling social circles that are already tuned in to listen to their friends.”
How much do small businesses spend on social media? View the following Infographic by VerticalResponse to gain insight on how much your small business might want to spend on social media, and make sure to contact Appletree MediaWorks today to learn about our packages!